Una visión sobre el estado del JavaScript

Ya están disponibles los resultados de la última encuesta State of JavaScript 2021 que, tras posponerse la edición del pasado año, se ha retomado a principios de este año. Con una muestra de 16.085 personas encuestadas en todo el mundo, este informe pretende identificar las tendencias en el ecosistema de desarrollo web con el objetivo de anticiparse y facilitar a los/as desarrolladores/as la toma de decisiones tecnológicas. Se trata de una consulta anual dirigida por Sacha Greif con la ayuda de un equipo de colaboradores/as y consultores/as del ámbito del open source.
La rapidez con la que se mueve el mundo del JavaScript es asombrosa. Por ello es importante que los/as desarrolladores/as nos mantengamos informados/as sobre todo lo que se mueve en este sentido. Aunque estar al día sobre las nuevas tecnologías y herramientas que surgen en torno al JS es importante, apostar por un stack que nos permita especializarnos es fundamental para construir herramientas digitales cada vez más robustas y avanzadas. Ahí, entre el know-how y la experimentación, es donde encontramos el equilibrio perfecto.
Tras analizar los resultados de la última encuesta sobre el estado del JavaScript, en Worköholics hemos hecho un pequeño ejercicio de “autoevaluación”. Así, en esta entrada vamos a intentar explicar nuestra visión, experiencia y nivel de adopción de un lenguaje de programación que está presente en el 97% de las webs.
Nivel de uso de las diferentes características de JavaScript
Como agencia especializada en el desarrollo de productos digitales, debemos estar al día de todo el ecosistema que surge en torno a este lenguaje de programación. El informe sobre el estado del JavaScript nos es de gran ayuda en este sentido, ya que nos ofrece información relativa al uso de los diferentes lenguajes, APIs, u otras características relevantes y emergentes en el ámbito del JS.
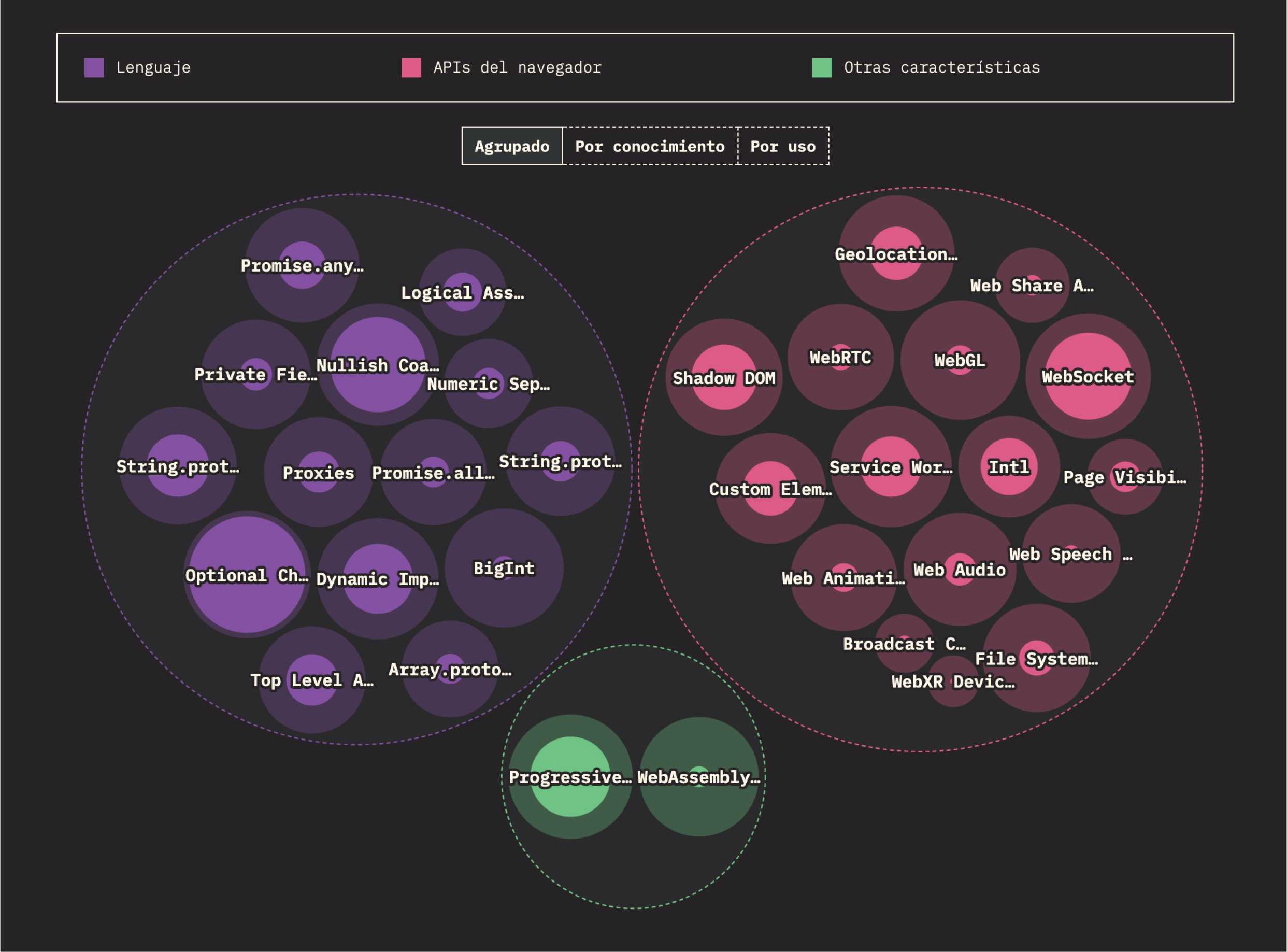
En la siguiente imagen, se observa que muchas de las características JS tienen un alto nivel de conocimiento por parte de los/as developers. Sin embargo, se detecta que muchas de ellas tienen un nivel de uso bajo por parte de la comunidad de desarrolladores/as, probablemente debido a que se trata de características relativamente nuevas.

Este gráfico representa los diferentes grados de adopción para todas las características, agrupadas por categoría. El tamaño del círculo exterior representa el número total de usuarios/as que conoce la característica, mientras que el círculo interior representa a aquellos/as que la están usando. Fuente: https://2021.stateofjs.com
En Worköholics, cada proyecto nos ofrece una nueva oportunidad para incorporar herramientas basadas en JavaScript. Sin embargo, no siempre es fácil implementar nuevos lenguajes, normalmente por motivos coyunturales o estructurales del propio proyecto. Sin embargo, dentro de nuestras posibilidades, procuramos destinar tiempo y esfuerzos para mantenernos actualizadas gracias a estándares de JavaScript destinados a garantizar la interoperabilidad de las páginas web en diferentes navegadores web como es el caso de ECMAScript.
Esta dedicación nos permite detectar oportunidades para implementar nuevas características que se van añadiendo a JavaScript. En cualquier caso, no siempre resulta sencillo contar con el tiempo necesario para estar al día de absolútamente todo lo nuevo que surge. Es por ello que encuestas como la del estado del JavaScript nos son de gran utilidad para entender hacia dónde se mueve este lenguaje, detectar tendencias emergentes y focalizar nuestro aprendizaje.
JavaScript y su aplicación en los proyectos de la agencia
En Worköholics, el uso de JS es transversal a la mayoría de proyectos que llevamos a cabo, independientemente de que se basen en Angular, React o cualquier otra librería. En nuestra apuesta por el primero y, por aterrizarlo en un caso concreto de la agencia, creemos que es importante destacar las ventajas que nos ofrece utilizar JavaScript a la hora de desarrollar apps móviles.
Debido a los requerimientos de algunos de los proyectos de la agencia, el uso de Ionic y Capacitor nos permite proporcionar elementos de interface específicos de cada plataforma a través de una librería de componentes nativos para iOS y Android, lo que nos permite distribuir las aplicaciones para cada sistema operativo desde el mismo código fuente, evitando así tener que crear dos apps en diferentes lenguajes de programación, provocando un aumento de la eficiencia y un importante ahorro en tiempo y recursos.
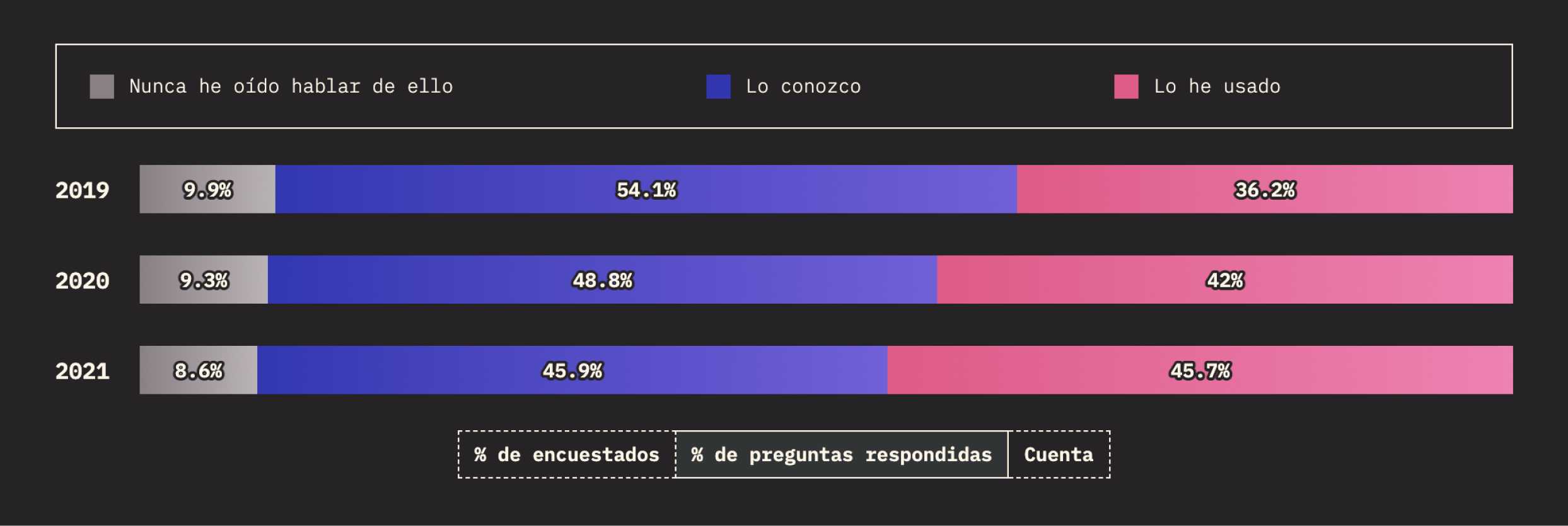
Service workers, una de las razones para elegir Angular

Tal y como se observa en el gráfico, el uso de service workers se ha incrementado de manera significativa en los últimos dos años. Fuente: https://2021.stateofjs.com
Entre las características facilitadas por el navegador a través de sus APIs, encontramos los service workers, es decir, secuencias de comandos que los navegadores ejecutan en un segundo plano y abren la puerta a funciones que no requieren de una página web ni interacción por parte del usuario. Esta característica es una de las ventajas de trabajar con Angular, ya que viene implementada “de serie”. Además, nos sirve para mejorar el rendimiento y la fiabilidad de las webapps que desarrollamos, siendo uno de los elementos necesarios para convertir una aplicación en una aplicación web progresiva (PWA). En Worköholics, como en el sector, somos conscientes de la tendencia al alza de las PWA y cada vez las usamos más en nuestros proyectos.
Pero, ¿por qué nos decantamos por especializarnos en Angular? Aunque es cierto que hemos tenido la oportunidad de utilizar la librería React mantenida por Facebook/Meta y la comunidad de Software Libre en diversos proyectos de la agencia, es la opción de Google la que suma un mayor nivel de adopción en Worköholics. ¿El motivo? Principalmente por el know-how acumulado tras años de experiencia trabajando con este framework desarrollado en TypeScript. Además, su robustez y la gran cantidad de funcionalidades no dependientes de librerías de terceros que incorpora, hace que aumente exponencialmente nuestra eficiencia a la hora de desarrollar los proyectos basados en Angular, a pesar de que su curva de aprendizaje sea mayor. Por último, cabe destacar la gran comunidad existente en torno a esta tecnología, (también en nuestro entorno más cercano, con la reciente creación de la iniciativa “Basque Angular”).
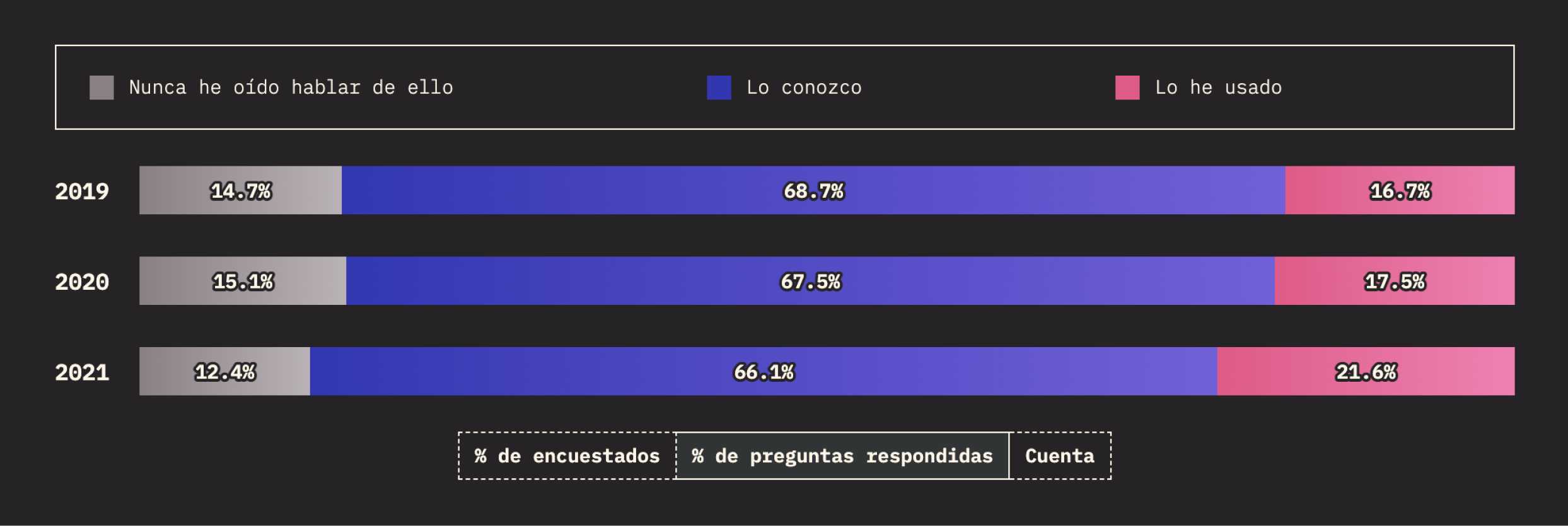
WebGL: tecnología JS para la web en movimiento

En el gráfico se puede comprobar que, a pesar de que la mayoría de las personas encuestadas conoce la tecnología WebGL, solo un 21,6% la ha llegado a utilizar en el último año. Fuente: https://2021.stateofjs.com
Otra de las APIs de navegador que está llamando nuestra atención en los últimos tiempos es WebGL. Como se puede extraer de la encuesta, aunque se trata de una característica con alto grado de conocimiento por parte de las personas encuestadas, su nivel de uso es bastante reducido. Creada por la Fundación Mozilla, WebGL es una especificación estándar que define una API implementada en JS orientada a la renderización de gráficos 3D dentro de cualquier navegador. Así, teniendo en cuenta la importancia que la interactividad y el motion han ganado dentro del diseño UX/UI, en nuestra agencia estamos invirtiendo tiempo en experimentar con ello.
Gatsby, todo a la optimización del rendimiento
Aunque decíamos que en Worköholics nos decantamos principalmente por especializarnos en Angular, ello no implica en absoluto que dejemos React de lado. De hecho, la web donde estás leyendo este artículo utiliza Gatsby, que no es otra cosa que un generador de sitios estáticos construido con ReactJS y alimentado por GraphQL.
Vale pero, ¿qué ventajas tiene elegir Gatsby frente a otras opciones? Lo tenemos claro: la velocidad de carga. Cuando construimos una web estática usando Gatsby, nos beneficiamos de un rendimiento óptimo. Una velocidad de carga rápida es beneficiosa tanto para la UX, como para los motores de búsqueda como el de Google, que cada vez dan más importancia a la rapidez de carga de las webs a la hora de posicionarlas en su buscador. Además, el rendimiento también repercute en el negocio, pudiendo ocasionar una reducción del 7% de las conversiones en aquellas webs de carga más lenta.
Y hasta aquí este pequeño ejercicio de reflexión a partir de los resultados de la última encuesta realizada sobre el estado del JavaScript en el mundo. Seguiremos informando.