Vivimos en un mundo digital donde el diseño lo impregna todo, no como algo puramente estético, sino como elemento clave al servicio de las personas que interactúan con productos y ecosistemas digitales. Una mala experiencia de usuario puede suponer la pérdida de un visitante o un potencial lead. Por ejemplo, durante un proceso de compra, reducir el porcentaje de abandonos puede suponer el ahorro de miles y miles de euros (o incluso millones si nos vamos a negocios mucho más grandes). Sucede lo mismo cuando hablamos de herramientas de gestión pública, como por ejemplo las plataformas para realizar la declaración de la renta, donde las consecuencias pueden ser catastróficas. Al fin y al cabo, hablamos de dinero público y el diseño debe facilitar el trabajo al personal de la administración así como a la sociedad. Por todo ello, detectar las señales de frustración o puntos de fricción resulta determinante si queremos asegurar una buena experiencia de usuario que responda al propósito para el que ha sido o está siendo diseñado un producto digital. Pero, ¿cuáles son esas señales?, ¿cómo podemos detectarlas y corregirlas? Sigue leyendo ;)
La experiencia de usuario hace referencia al conjunto de factores y elementos relativos a la interacción de la persona con un entorno o dispositivos concretos, y que da lugar a una percepción positiva o negativa de un servicio, producto digital o dispositivo. Dicha percepción podemos evaluarla a través de las señales de frustración; cuanto más se reduzcan las fricciones del usuario o usuaria con el producto digital, más fácil le será tomar decisiones y encontrar fácilmente la información que responda a sus necesidades e interrogantes.
Por lo tanto, aunque una interfaz visualmente atractiva es clave para captar la atención, el esfuerzo debe ir más allá y asegurar una buena experiencia de usuario que mantenga su atención y responda al propósito de cada interacción. Pero, ¿cómo evitar o reducir al máximo las fricciones? Aquí van algunos consejos.
Consejos para evitar la frustración del usuario/a cuando se diseña un producto digital
Aunque cada producto digital cuenta con un propósito, unas características/necesidades concretas o una tipología de usuarios/as, existen algunas pautas que pueden ayudarnos, en términos generales, a reducir las fricciones. Aunque lo detallaremos más adelante, en este punto es vital realizar una investigación del usuario en profundidad. Es decir, conocer el público y el contexto en el que se va a utilizar el producto digital (si son personas mayores o jóvenes, el dispositivo que utilizan etc). Estas son algunas de las pautas a tener en cuenta.
- Una correcta usabilidad, que la persona usuaria pueda usar fácilmente un producto digital (navegación fácil, diseño coherente e informativo, etc.).
- Reducir al máximo el número de clics.
- Reducir el número de opciones. Como diría Steve Krug, no le hagas pensar.
- Diseñar una correcta arquitectura de la información.
- Interrumpir lo mínimo posible la navegación.
- La combinación de canales offline y online, además de la creciente necesidad de humanización de los entornos digitales, nos llevan a tener que diseñar un producto digital que sea lo más coherente posible con la realidad.
- Accesibilidad e Interfaz de Usuario. Asegurar una experiencia visual con una buena cantidad de contraste que facilite la lectura y haga reconocibles las interacciones.
- Trabajar también el UX Writing; escribir y pensar las palabras que utilizamos teniendo en cuenta la interacción y navegación.
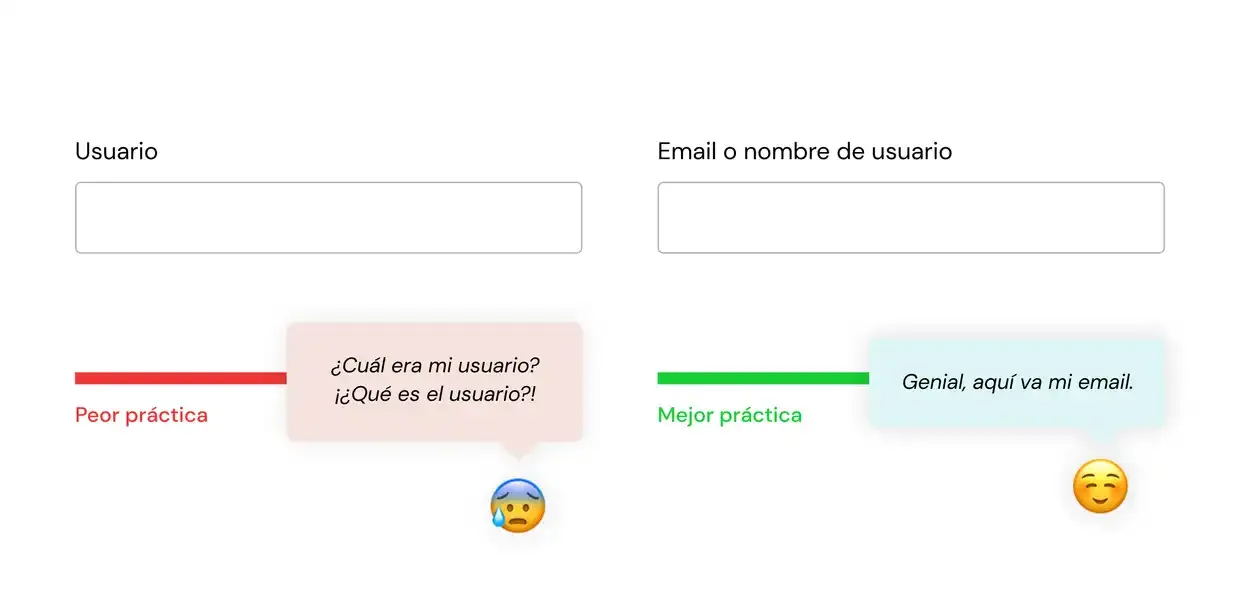
- Poner especial atención en los formularios, donde se concentran una gran parte de las señales de frustración.

La coherencia del producto digital con la realidad es uno de los principales factores a tener en cuenta
Nos encontramos a diario con casuísticas que no responden a este principio. Nos referimos, por ejemplo, a los procesos de compra en e-commerce. Resulta que cuando estamos comprando un producto, la navegación se ve interrumpida en el momento en que es necesario registrarse o iniciar sesión.
Si en una tienda física no nos obligan a facilitar nuestros datos de contacto o que nos hagamos “socios” para comprar, ¿por qué en la mayoría de tiendas online nos vemos obligados a hacerlo? Esta realidad nos lleva a numerosas reflexiones: ¿cuándo se comenzó a instaurar este requisito?, ¿fue una solicitud del equipo de ventas?, ¿es algo que continuó implementándose en otros e-commerce por pura inercia?, ¿es un requisito que a corto plazo puede suponer pérdidas, pero a largo plazo puede reportar ciertos beneficios? Ahí lo dejamos.
Las compras “como invitado” han sido una de las soluciones más recientes a esta problemática, pero, según Baymard Institute, el 72% de los comercios electrónicos no destacan esta opción pasando inadvertida ante los ojos de la persona que está comprando.
Por lo tanto, cuando queremos solventar o evitar una negativa experiencia de usuario, debemos analizar señales de frustración como esta y corregirlas lo antes posible, sobre todo en procesos de optimización de la conversión.
Estas son algunas de las señales de frustración más frecuentes y de ayuda en la fase de investigación de UX:

Rage Clicks o clic de rabia
Este clic hace referencia a ese momento en el que empiezas a pulsar insistente y repetidamente un botón para cerrar una ventana emergente o enviar la información de un formulario que parece no funciona correctamente. Si nunca has sentido esta sensación ni has clicado con rabia sobre un botón, te animamos a experimentarlo a través del juego rage-click, donde tendrás que enfrentarte a todo tipo de spam.

Error Clicks
Los error clicks muestran sesiones con un clic justo antes de que ocurra un error de JavaScript o un error de la consola.

Dead Clicks o clics muertos
Clics que no tienen ningún efecto en la página, es decir que no suponen ningún cambio en el contenido. Se muestran como clics, pero no responden a su función.

Thrashed Cursor
Hace referencia a esos momentos en los que los usuarios/as mueven el cursor erráticamente, en círculos, como si el site les resultara confuso y no encontrasen lo que andan buscando.

Formularios abandonados
El abandono de un formulario o un proceso de compra no finalizado pueden ser una señal de fricción del usuario con el producto digital y que además supone la pérdida de un lead o potencial comprador/ra.
Existen opciones de recuperación de carritos abandonados, por ejemplo, que nos permiten volver a interactuar con el usuario vía email animándole a finalizar el proceso (aunque debe al menos haberse registrado para tener su correo electrónico). Sin embargo, la solución más efectiva realmente es detectar el porqué del abandono para corregirlo lo antes posible.
Herramientas y metodologías que nos permiten identificar estas señales de frustración en el usuario
Llegados a este punto, es importante valerse de metodologías y herramientas que nos permitan detectar las señales de frustración para poder eliminarlas y/o minimizarlas. Nos referimos a UX research o investigación de usuarios/as, como entrevistas, investigación de campo, test de usabilidad, etc.
Algunas metodologías de las que nos valemos en Workoholics son Design Thinking, Design Sprint, Lean, Scrum… Herramientas que pueden serte de ayuda:
- Mapas de calor, de clics, de desplazamiento o scroll, de movimiento o ratón y de mirada. Hotjar es una de las herramientas más utilizadas de mapas de calor, pero existen múltiples opciones.
- Clasificación de tarjetas o card sorting para crear una buena arquitectura de la información. Consiste en sesiones para la ordenación de tarjetas y categorías.
- Test de los 5 segundos. Mostrar un primer diseño o boceto durante 5 segundos y después formular preguntas para conocer esa primera impresión.
- Sesiones de pensamiento sistémico, una forma de ver las conexiones y la interdependencia de las personas en un entorno.
- Métricas de Google Analytics u otras herramientas de analítica digital para conocer el punto de partida y plantear una estrategia CRO, con la vista puesta en la mejora continua de la herramienta digital.
- Entrevistas.
- Flujos de usuarios.
- Etc.
El número de metodologías y herramientas supera a las mencionadas en este artículo, pero este listado es un buen punto de partida. Ahora toca poner el foco en estas señales de frustración para reducir al máximo la fricción del usuario con el producto digital. Manos a la obra.
Steve KrugLa realidad es que la mayoría del tiempo no elegimos la mejor opción, sino que elegimos la primera opción razonable con la que nos cruzamos.